Hexo+Theme Inside主题建站两个月了,前几天发现hexo已经更新到4.2,想着更新一下,今天就来分享下笔者在迁移到新版本时遇到的问题。
准备工作
- 首先把原目录下所有文件备份,随后清空该文件夹。
更新Hexo
- 打开Powershell输入如下命令全局更新hexo
1 | $ npm install hexo-cli -g |
- 回到原博客文件夹的上级目录
1 | cd 上级目录的地址 |
- 初始化目录(注意blog替换成你原来文件夹的名字)
1 | hexo init blog |
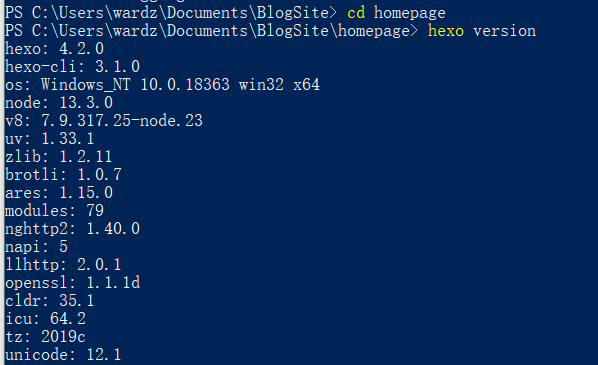
- 进入文件夹,查看版本
1 | cd blog |

版本更新到4.2 (^▽^)
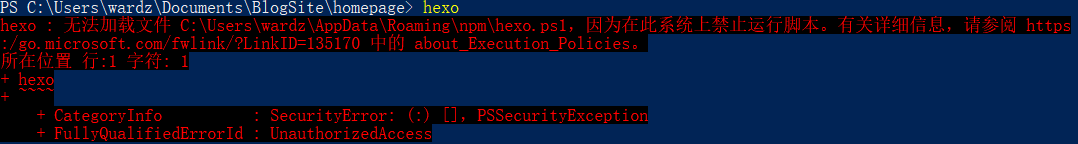
我这里显示错误
解决方案 输入
1 | set-executionpolicy remotesigned |
迁移文件
-
复制备份好的文件夹中source到更新后的文件夹中
-
根据原来的_config.yml配置新版本的_config.yml(偷懒直接覆盖可能会出错哦)
-
复制主题文件夹到更新后的文件夹中
-
生成静态文件并预览
1 | hexo g |
嘤嘤嘤又出错(╥╯^╰╥)
打开是空白啥子情况哦
清除一下重新生成?
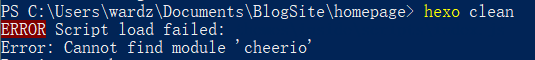
1 | hexo clean |
找到你这个小婊砸了!
解决方案 安装cheerio
1 | npm install cheerio |
安装完成后重新生成静态文件能正常显示啦233333~
部署
- 部署静态文件
1 | hexo d |
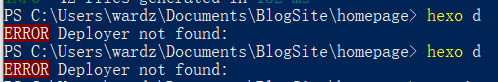
他又出错了…
让我康康是怎么回事?
夺 命 二 连
不懂就问,百度之后尝试重新安装这个组件
1 | npm install hexo-deployer-git --save |
安装完成后重新部署,一切正常咯,嘿嘿😁
11.合影留念

写在最后
遇到问题不懂就问~
百度必应谷歌总有答案
数据一定要备份!一定要备份!要备份!
希望这篇文章能够帮到你~